Ein digitaler Adventskalender auf deiner Wordpress-Website wäre toll?
Aber die Plugins sind dir alle zu teuer?
Dann kannst du dir hier eine einfache Schritt-für-Schritt-Anleitung holen. Dafür benötigst du nur kostenlose Plugins und ein bisschen Zeit.
So kannst du deinen Website-Besuchern jeden Tag eine kleine Überraschung bieten.
Falls du noch keine Website hast und trotzdem den Adventskalender umsetzen möchtest, dann hol dir doch die Turbo-Website. Sie ist in 7 Tagen fertig und du kannst dir die vielen Vorteile eines Adventskalenders sichern. Als Special gibt es zur Turbo-Website bis 1. Dezember 2024 noch die Adventskalender-Startseite gratis mit dazu! Melde dich einfach per Mail bei barbara@herzseiten.at und erwähne den Code „Weihnachtsspecial“.
Einen eigenen digitalen Adventskalender erstellen
Ich schreibe seit einiger Zeit einen MamaBlog.
Letztes Jahr wollte ich durch einen Online Adventskalender mehr Traffic auf diesen Blog ziehen und das Ranking auf Google verbessern.
Ich habe mich also auf die Suche nach einem einfachen und vor allem kostenlosen Plugin gemacht. Leider wurde ich nicht fündig.
Die geeigneten Plugins haben Geld gekostet. Ich brauche das Plugin aber nur für 4 Wochen im Jahr, da wollte ich nichts extra ausgeben.
Also machte ich mich auf die Suche nach einer Anleitung, um das umzusetzen. Leider war auch da nichts im Netz zu finden.
Letztendlich habe ich selbst eine simple Möglichkeit entwickelt, den Adventskalender doch noch auf den Blog zu bekommen. Keine Lösung fand ich allerdings für die automatische Freischaltung der Beiträge. Das hat mich aber nicht gestört, da ich mit einer Minute Aufwand pro Tag dies händisch durchführen konnte.

Mein Vorgehen möchte ich dir nun in diesem Beitrag erklären.
Die Vorteile eines virtuellen Adventskalenders für deine Website
Ein Online-Adventskalender auf deiner Webseite hat viele Vorteile, die du nicht unterschätzen solltest.
Er ist nicht nur eine coole Idee um deinen Lesern eine Freude zu bereiten, sondern auch ein cleveres Marketing-Tool.
Durch tägliche Überraschungen und neue Inhalte bietest du einen Anreiz, dass deine Besucher regelmäßig vorbeischauen. Das kann die Anzahl deiner Besucher steigern und dein Google-Ranking positiv beeinflussen.

Welche Inhalte sind für einen Online Adventskalender geeignet
Es gibt die verschiedensten Möglichkeiten, den virtuellen Adventskalender zu füllen. Von
- Angeboten
- Rabattaktionen
- Produkten
- Blogbeiträgen
- Videos
- Bildern
- Links zu anderen Inhalten ist alles möglich.
Welche du wählst, hängt davon ab, welche Angebote du in deinem Business anbietest, welches Thema du vermitteln möchtest und welche Art von Interaktion du fördern möchtest.
Ich habe letztes Jahr meinen individuellen Adventskalender mit Blogbeiträgen gefüllt und umgesetzt. Das ist ein bisschen komplizierter als Bilder oder Links.
Noch mehr Ideen für Inhalte deines Adventskalenders findest du in diesem Blogbeitrag.
Türchen-Kalender nicht nur für den Advent?
Einen eigenen WordPress Adventskalender kann man nicht nur für die Weihnachtszeit planen.
Hast du spezielle Themen oder Angebote in einem anderen Monat? Dann willst du vielleicht lieber einen
- Jahresanfangs-Kalender mit Ideen fürs neue Jahr
- Yoga-Übungen mit kleinen Einheiten
- Frühjahrsputz-Kalender mit täglichen Putztipps
- Herbst-Rezepte mit einem neuen Rezept für jeden Tag
- Back-to-School-Kalender mit Tipps für den Schulbeginn
- Rabatt-Monat mit monatlichen Rabatt-Kästchen zum Anklicken
gestalten. Je nachdem, was sich für deine Expertise anbietet.
Mit der Anleitung kannst du die Anzahl der Türchen an deine Bedürfnisse schnell anpassen. So ist es möglich, jede Art von Online-Kalender damit umsetzen.
Grundlagen für die Erstellung eines kostenlosen Adventkalenders
Um deinen eigenen Adventskalender auf deiner WordPress Website zu bauen, sind ein paar grundlegende Überlegungen notwendig.
Wie viele Türchen soll dein Kalender haben?
Du kannst für die Adventszeit ganz traditionell 24 Türchen aber auch eine andere Anzahl planen.
Möchtest du auch E-Mail-Adressen einsammeln?
Mit der Integration von E-Mail-Anmeldungen kannst du deine Interessenten direkt erreichen und sie ermutigen, regelmäßig zurückzukehren.
So verpassen sie keinen Tag deines Kalenders und du kannst sie auch nach dem Ende weiterhin mit Newslettern versorgen.
Um deine Leser zur Anmeldung zu motivieren, könntest du Anreize schaffen, wie zum Beispiel:
- ein Gewinnspiel
- Download eines Workbooks
- eine tägliche Erinnerung per E-Mail
- exklusive Inhalte nur für Abonnenten
Welche Inhalte möchtest du dafür ausarbeiten?
Es sind sehr viele Inhalte möglich.
Überlege dir rechtzeitig, welche du gestalten willst und wie lange du dafür brauchst. Bilder brauchen nicht so lange wie Blogbeiträge oder Videos. Du solltest es so planen, dass du rechtzeitig fertig wirst, um dann nicht Stress zu bekommen.
Im Kapitel „kreative Ideen mit ChatGPT“ findest du Möglichkeiten zum Ideen-Sammeln.
Wenn du all diese Fragen für dich beantwortet hast, dann kannst du mit dem Aufbau beginnen.
Schritt-für-Schritt-Anleitung: So gehst du vor
1. Türchen in Canva gestalten
Bevor du mit dem Layout in WordPress beginnst, gestalte deine Designs für die Kästchen in Canva.
Falls du dich mit Canva noch gar nicht auskennst, dann lies im Beitrag „Canva für Anfänger“ nach. Dort erkläre ich dir dieses kostenlose Grafiktool ausführlich. Es ist einfach zu bedienen und bietet viele Vorlagen, die man abändern kann.

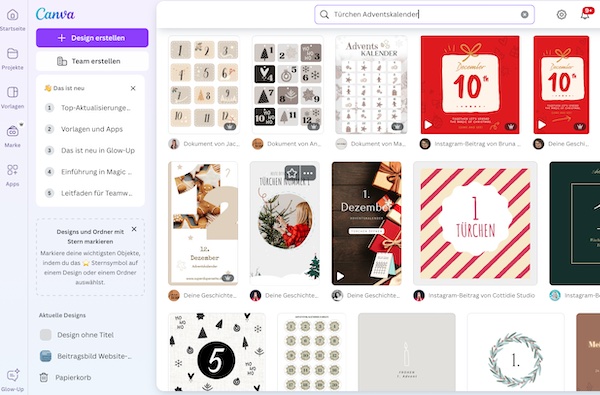
Gehe auf Canva und suche nach Vorlagen für „Türchen Adventskalender“. Dann bekommst du viele Ideen, wie du deine Kästchen gestalten könntest.
Achte auf die Größe der Designs. Sie sollten nicht größer wie 600×600 px sein.
Du kannst auch gern meine Vorlage verwenden.
Hier gehts zur Vorlage: VORLAGE
Gestalte nun deine 24 (oder je nachdem wie viele du machen möchtest) Türchen-Bilder und speichere sie als .jpg Datei.
2. eigene Seite in WordPress anlegen
Gehe auf dein Dashboard in Wordpress und erstelle zwei neue Seiten.
Die erste Seite wird die Adventskalender-Startseite. Sie dient als Hauptseite.
Die zweite Seite ist die „Du bist zu früh“-Seite. Dort leitest du später alle Besucher hin, die ein Kästchen öffnen möchte, das noch nicht aktiv ist.
Falls du noch eine E-Mail-Anmeldung integrieren möchtest, brauchst du auch noch eine Seite für die Anmeldung.
3. nötige kostenlose Plugins installieren und aktivieren
Ich schreibe all meine Blogposts über den Gutenberg Editor und benütze das Blocksy Theme.
Deshalb fehlte mir die Möglichkeit von einer Galerie mit Rastern, in der ich einstellen konnte, wie viele Kästchen ich pro Reihe haben möchte. Für die Erstellung eines Adventskalenders brauchst du die allerdings.
Du hast ein PageBuilder Plugin oder Theme? Dann kontrolliere vorher, ob du eine Galerie zur Verfügung hast. Falls ja, überspringe den nächsten Schritt.
Wichtig ist dabei, dass du vorgeplante Beiträge anzeigen lassen kannst.
Kadence Plug-in
Da mir die Galerie-Funktion fehlte, brauchte ich ein zusätzliches Plugin.

Ein geeignetes ist „Kadence Blocks – Gutenberg Blöcke für Page Builder Features“. Ich bin bis heute damit zufrieden und habe es auch schon für andere Dinge eingesetzt.
Du kannst auch ein anderes Plugin für WordPress benützen.
Achte darauf, dass in der mobilen Version die Darstellung der Kacheln ebenfalls in Reihen anzeigbar ist.
PHP Plugin
Mit diesem Plugin kannst du die Beiträge angeblich automatisch freischalten lassen. Ich kannte diese Möglichkeit letztes Jahr nicht, deshalb habe ich es ohne dieses Plugin umgesetzt.
Weißt du wie das funktioniert? Dann melde dich gerne bei mir.
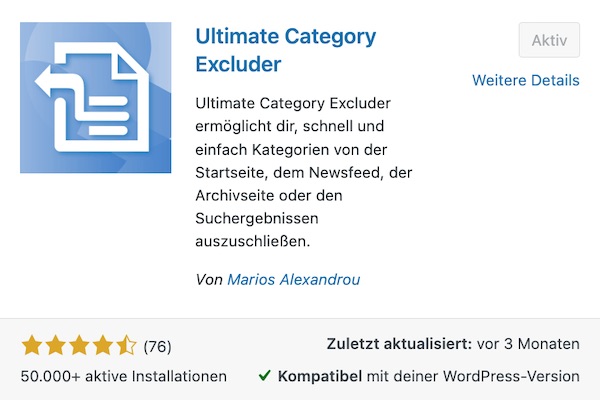
Ultimate Category Excluder
Falls du den Adventkalender auch mit Blogbeiträgen umsetzen möchtest, dann brauchst du auch ein Plugin. Es „versteckt“ individuell ausgesuchte Beiträge.

Denn sonst sind alle Beiträge immer auf deiner Blogseite verfügbar. Ich wollte das nicht. Die Leser konnten so nur darauf zugreifen, wenn sie auf die Kästchen auf meiner „Adventskalender-Startseite“ geklickt haben.
4. Design umsetzen
Jetzt kannst du deine Adventskalender-Seite gestalten.
- Gib deinem Adventskalender einen Namen und trage ihn als Überschrift ein.
- Füge darunter eine Galerie mit dem Typ Raster ein.
- Lade deine 24 Designs von Canva in die Mediengalerie.
Nun kannst du die Galerie ganz nach deinen Wünschen und Bedürfnissen anpassen.

Ich habe folgende Einstellungen gewählt:
allgemeiner Reiter:
- 4/4 Raster
- Bild-Seitenverhältnis 1:1
- 6 Spalten und 4 Reihen
- Zwischenraum 10 px
- Größe des Vorschaubildes 500x500px
- Link zu: individuell
- Bildbeschriftungen anzeigen – aus
BILD
Style-Reiter:
- Eckenradius 16 px an allen Ecken
- alles andere auf aus
Erweitert-Reiter:
- alles aus

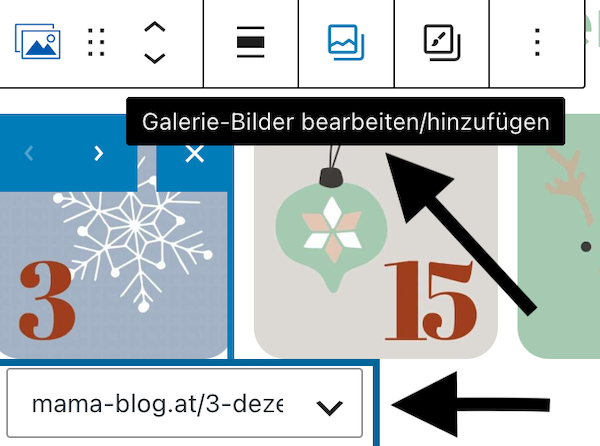
Bilder einfügen:
Um die Designs der 24 Türen in die Galerie zu bekommen, klicke einfach auf einen einzelnen Raster. Dann erscheint eine Eingabemaske. Dort klicke auf „Galeriebild bearbeiten“ und wähle das gewünschte Bild in der Mediengalerie aus.
Außerdem habe ich hinter jede Kachel auch den Link zu meiner „Du bist zu früh“-Seite hinterlegt.
5. Deko-Elemente Schnee einbauen – für Fortgeschrittene
Du kannst auch Deko Elemente auf deiner Seite einbauen. Eine tolle Idee hat letztes Jahr Britta Just vorgestellt. Sie hat einen Schneeflocken-Overlay-Effekt eingebaut.
Und so geht`s:
- Erstelle dir 3 Bilder mit Schneeflocken an unterschiedlichen Stellen, so dass es aussieht als ob sie sich bewegen
- Lade diese im .png-Format ohne Hintergrund herunter und übertrage sie in die Mediengalerie
- Erstelle für alle 3 Bilder einen Link
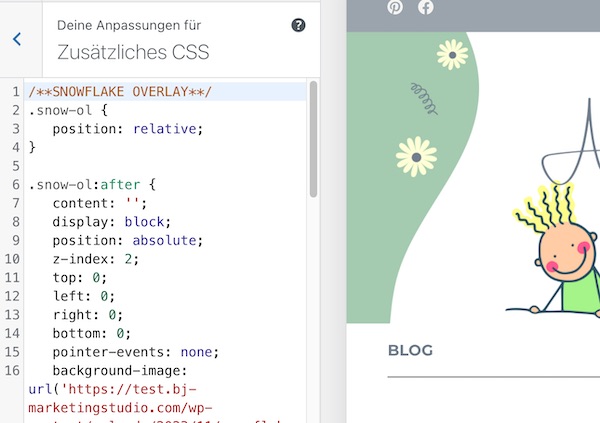
- Gehe im Dashboard auf Design – Customizer – zusätzliche CSS
- Gib folgende CSS ein:
/**SNOWFLAKE OVERLAY**/
.snow-ol {
position: relative;
}.snow-ol:after {
content: “;
display: block;
position: absolute;
z-index: 2;
top: 0;
left: 0;
right: 0;
bottom: 0;
pointer-events: none;
background-image: url(‚Link vom ersten Bild einsetzen‘), url(‚Link vom zweiten Bild einsetzen‘), url(‚Link vom dritten Bild einsetzen‘);
animation: snow 10s linear infinite;
}@keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-position: 500px 500px, 100px 200px, -100px 150px;}
100% {background-position: 500px 1000px, 200px 400px, -100px 300px;}
}

- Speichere ab und verlasse den Customizer
- Öffne die „Adventskalender Startseite“, markiere die Galerie und gib im Reiter „Erweitert“ bei zusätzliche CSS-Klasse: snow-ol
- Nun sollte es über deine Galerie schneien.
6. kreative Ideen mit ChatGPT generieren
Weißt du schon, welchen Inhalt du auf deinem Adventskalender veröffentlichen willst?
Wenn ja, dann kannst du direkt zum nächsten Punkt übergehen.
Falls nein, dann habe ich hier ein paar Anregungen, wie du Ideen für deine ganz speziellen Bedürfnisse bekommen kannst.
Da das Leben sehr schnelllebig geworden ist, braucht es kreative Ideen, um das Interesse deiner Besucher überhaupt zu wecken und dann auch über 24 Tage zu halten.
Ob exklusive Tutorials, festliche Rezepte oder inspirierende Zitate – alles kann Teil deines digitalen Adventskalenderssein.
Hier kannst du dir Hilfe holen:
- Brainstorme selbst zuerst und schreibe alles auf, was dir einfällt.
- Befrage Google, welche Ideen es schon gibt.
- Frage ChatGPT, welche Möglichkeiten es für deine Branche findet.
- Mache eine Umfrage auf Facebook, LinkedIn oder einer anderen Plattform.
- Frage deine Kunden oder deine Zielgruppe, was sie sich wünschen würden.
So kannst du herausfinden, welche Themen am meisten gewünscht oder gefragt sind: Bevorzugen sie DIY-Tipps, Rezepte oder vielleicht exklusive Rabatte?
Daran kannst du deinen Content ausrichten und entsprechend planen.
7. Inhalte planen
Für deine Inhalte kannst du Seiten oder Beiträge nutzen. Oder du verlinkst auf eine andere Plattform.
Überlege, welche Überraschungen in den einzelnen Türchen deines Adventskalenders Platz finden sollen. Du kannst z.B. Google Docs verwenden, um Deine Inhalte zu planen und zu organisieren.
Du musst auch nicht alle Beiträge oder Inhalte schon vor dem Advent fertig haben.
8. Adventskalender veröffentlichen
Normalerweise befinden sich auf meiner Startseite die aktuellen Blogbeiträge. Deshalb ist bei mir die Einstellung „Deine Homepage zeigt deine aktuellen Beiträge“ eingestellt.
Um meinen Türchen-Adventskalender auf der Startseite anzuzeigen, musste ich das ändern.
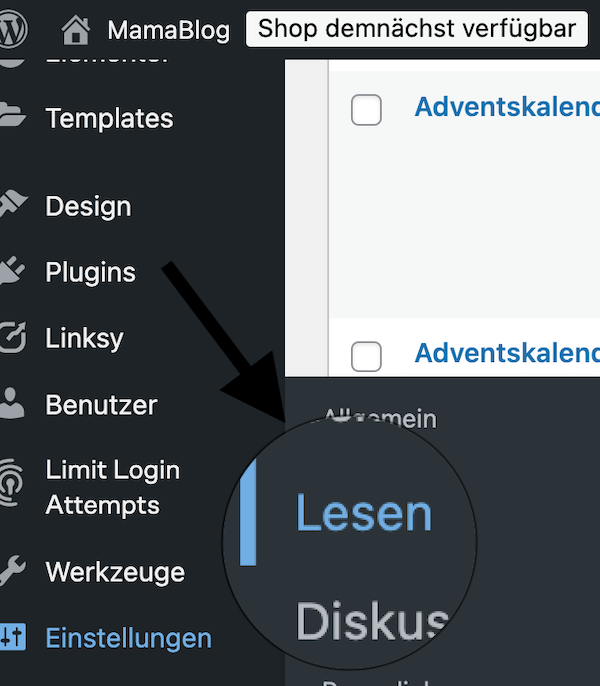
Diese Änderungen findest du am WordPress Dashboard unter: Einstellungen – Lesen ganz oben.

Ich habe „eine statische Seite“ angeklickt und dann die „Adventskalender Startseite“ ausgewählt.
Wenn du im Moment eine spezielle Startseite hast, musst du einfach diese durch die „Adventskalender Startseite“ austauschen.
Außer du möchtest deinen Adventskalender nicht auf der Startseite veröffentlichen. Dann brauchst du hier nichts ändern.
Vergiss nach dem Ende deines Adventkalenders, die Einstellungen wieder zu ändern. Ich habe zusätzlich meine „Adventskalender Startseite“ in den Entwurf-Modus zurückversetzt.
9. Türchen an dem entsprechenden Tag freischalten
Hast du die Beiträge für die einzelnen Tage geplant hast und veröffentlichst diese erst an dem entsprechenden Tag?
➡️ Dann werden die Besucher bei vorzeitigen Klicks auf die Türchen auf die 404-Seite weitergeleitet.
Hast du die Bilder, Videos oder Links schon vorher veröffentlichst?
➡️ Dann können die Besucher schon am 1. Dezember alle 24 Türchen öffnen.
Beides ist nicht ideal für den Kalender. Daran habe ich auch am längsten getüftelt. Aber die automatische Freischaltung war leider das einzige Problem, das ich nicht lösen konnte. Es war weder mit einer Weiterleitung noch anders einfachumzusetzen.
So habe ich es am Ende gemacht:
- Ich habe hinter jedes Bild den Link von meiner Seite „Du bist zu früh“ gesetzt.
- Jeden Tag am Abend habe ich diesen vom nächsten Türchen durch den Link zum Inhalt ausgetauscht.
Wenn meine Besucher also am 1. Dezember auf das 5. Türchen geklickt haben, sind sie auf dieser Seite gelandet.
Am richtigen Tag, war dann der Link zum Beitrag online. Es war nur ein Aufwand von täglich einer Minute und hat mich nicht sonderlich gestört.
Falls du da eine einfachere Lösung für mich hast, dann schreib mir gerne.
10. Adventskalender bewerben
Damit auch möglichst viele Menschen wissen, dass es deinen Adventkalender gibt – bewirb ihn oft. Hier einige Ideen:
online
- Social Media Gruppen oder auf deinem Profil
- Pinterest Pins entwerfen und mindestens 8 Wochen vorher pinnen
- E-Mails an deine Newsletter-Liste
- Blog-Posts veröffentlichen
- Online-Werbung schalten
- Kooperationen mit anderen Unternehmen
- Popup auf der eigenen Website
offline:
- Plakat mit einem QR-Code zum Kalender in dein Schaufenster
- Visitenkarten mit dem Hinweis dazu
- Teilnahme an lokalen Events
WordPress Adventskalender Plugin: 2 kostenpflichtige Möglichkeiten
Es gibt einige Wordpress Adventskalender Plugins. Hier stelle ich dir die zwei Bekanntesten vor:
Santapress
Santapress ist ein flexibles Plugin, mit dem du deinen Kalender individuell auf WordPress gestalten kannst.
Ein Vorteil des Santapress-Plugins ist die Möglichkeit, Quiz- oder Umfragefragen in den Türchen einzubauen. Auch das Design des Adventskalenders kann an die individuellen Bedürfnisse angepasst werden.
Du kannst jeden Tag Inhalte wie Bilder, Texte oder Videos freischalten. Preis: ca. 39$ pro Jahr
Pilacom – Adventskalender-Plugin
Dieses Adventskalender-Plugin für Wordpress bietet verschiedene Funktionen, wie z.B. eine Countdown-Funktion, personalisierbare Türen und Hintergrundmusik.
Durch das Öffnen der Türchen können Preise gewonnen, Umfragen ausgefüllt oder spezielle Inhalte entdeckt werden. Auch das Design des Adventskalenders kann an die individuellen Bedürfnisse angepasst werden.
Preis: ca. 29,90 € pro Jahr
Dein persönlicher WordPress-Adventskalender – einfach und kostengünstig!
Mit dieser Anleitung kannst du ganz ohne teure Plugins starten und in kurzer Zeit einen tollen Adventskalender für deine Website erstellen.
Wenn du noch Fragen hast oder Unterstützung bei der Umsetzung deines Kalenders brauchst, dann melde dich einfach oder schreib mir in die Kommentare.
Liebe Grüße
Barbara

Bist du bereit für….

TURBO WEBSITE
Spart Zeit und Geld: Dein WordPress Onepager ist in einer Woche fertig und ist auch für den kleinen Geldbeutel erschwinglich!

HERZ-WEBSITE
Eine professionelle WordPress Website ganz auf deine Bedürfnisse und Wünsche abgestimmt. Such dir dein passendes Paket!

SICHERHEITSCHECK
Bringt deine Website wieder auf Vordermann mit meinen Sicherheits- und Technik-Check! So ist deine Homepage wieder geschützt.






Super Anleitung, vielen Dank! Und deine Mama Blog folge auch direkt in einem mit 🙂
LG
Liebe Clare! Vielen Dank! Freut mich, wenn ich helfen konnte. Und: Herzlich willkommen beim MamaBlog! LG Barbara
Hallo Barbara,
vielen dank für deine Anleitung! Ich hab mir echt den Kopf zerbrochen, wie ich einen eigenen Adventskalender auf meine eigene Webseite bekomme und nicht viel Geld ausgeben muss.
LG Sabrina
Liebe Sabrina!
Das freut mich sehr, dass dir meine Anleitung gefällt.
Hast du es denn schon umgesetzt?
Wie ist es gelaufen?
Wenn du noch Fragen hast, dann melde dich gern!
Liebe Grüße
Barbara
Ja, darauf hätte ich auch selbst kommen können anstatt umständlich alles auf Canva Seite für Seite zu kreieren. 🤦♀️Ich wollte ja eh nur auf ältere Inhalte zum Thema Weihnachten verlinken. Jetzt schau ich mal dass ich alles noch rechtzeitig in den Blog umgezogen bekomme.
Liebe Franziska!
Das freut mich sehr, wenn dir meine Anleitung helfen konnte.
Ich hoffe, du bekommst das noch hin,
aber es sind ja noch ein paar Tage übrig bis zum 1.
Einen ganz schönen Advent und liebe Grüße
Barbara
Hallo, besten Dank für die Anleitung. Um nicht täglich den Link anpassen zu müssen habe ich die „zu früh“ Seite mittels dem kostenlosen Plugin „Smart Custom 404 Error Page“ zur 404 Seite gemacht. Dies hat zwar den Nachteil das die Seite auch bei anderer fehlerhafter URL-Eingabe erschein, aber das halte ich für zu verschmerzen. Schönen 1. Advent wünscht Frank
Hallo Frank!
Vielen Dank für deinen Tipp! Kann man dann die einzelnen Seiten gleich verlinken und das Plugin gibt sie ab einer selbst bestimmten Zeit frei? Das werde ich nächstes Jahr dann sicher probieren.
Liebe Grüße und ebenfalls eine schöne Adventszeit
Barbara
Das PlugIn kann nur die 404-Fehlerseite verwalten wodurch man sie selbst gestalten kann. Eine Seite zu einem bestimmten Zeitpunkt freizugeben ist eine WordPress Funktion.
LG Frank