Vielleicht sind dir auch schon einige seltsame Ausdrücke untergekommen?
Meistens auf Englisch?
Entwickler, Marketingstrategen, Informatiker und Designprofis haben ihren eigenen Wortschatz entwickelt, der nicht immer leicht zu verstehen ist.
Es ist nicht lange her, da habe ich beschlossen, hobbymäßig einen Mama-Blog zu starten – ohne zu wissen, was da auf mich zukommt. Ich hatte keine Ahnung von den vielen Begriffen, die es rund um die Planung und das Erstellen einer Website gibt. Ich bin hineingestolpert und musste mühevoll alle Fachwörter „erlernen“.
Deshalb möchte ich dir hier alle wichtigen Wörter in einem „Website-Wörterbuch“ (wie ein Mini-Lexikon) zusammen stellen.
Zum Nachschlagen, wenn dir wieder einmal ein Begriff um die Ohren gehauen wird, von dem du keine Ahnung hast, was er bedeuten soll.
Sie sind alphabetisch geordnet.
Am Ende findest du sie noch einmal unterteilt in die verschiedenen Aspekte wie Design, Marketing, Sicherheit oder Technik.
Wenn du dich schon länger im Website-Dschungel aufhältst, dann sind dir viele der Fachbegriffe im Webdesign wahrscheinlich bekannt – aber vielleicht findest du auch noch die ein oder andere hilfreiche „Übersetzung“!
Alphabetische Ordnung häufiger Fachbegriffe
Above the Fold
„Above the Fold“ bezieht sich auf den obersten Bereich einer Webseite. Diesen kannst du sehen, ohne nach unten zu scrollen – wie bei einer gefalteten Zeitung.
Es ist der Teil der Seite, der die Aufmerksamkeit der Besucher sofort einfängt. Hier werden wichtige Informationen, Überschriften, Bilder oder Call-to-Action-Elemente platziert.
Ein gut gestalteter „Above the Fold“ -Bereich ist wichtig, um die Besucher dazu zu bringen, sich weiter umzusehen. Wie bei einer Zeitung möchten Webseitenbesucher interessante Inhalte sofort sehen, ohne scrollen zu müssen.
Analyse-Tool
Ein Analyse-Tool sammelt Daten über die Besucher einer Webseite.
Es zeichnet verschiedene Informationen auf, wie zum Beispiel die Anzahl der Besucher, ihre Standorte, welche Seiten sie besuchen und wie lange sie sich auf deiner Website befinden.
Mit einem Analyse-Tool kannst du sehen, was auf deiner Webseite gut funktioniert und was verbessert werden kann. Diese Daten helfen dabei, das Nutzerverhalten zu verstehen und die Internetseite entsprechend zu optimieren.
Beliebte Analyse-Tools sind Google Analytics und Matomo.

PDF STARTERGUIDE FÜR 0€
…. mit allem, was du für die Planung deiner Traumwebsite wissen solltest – ideal für Anfänger!
Plane deine Website stressfrei, ohne dich von der Technik ausbremsen zu lassen.
Front End oder Backend einer Website
Das Front-End und das Backend arbeiten zusammen, um eine vollständige Website zu erstellen. Ohne beide Teile wäre eine Webseite nicht vollständig und funktionsfähig.
Front End:
Das Front End einer Webseite ist wie die Vorderseite eines Ladens.
Es ist das, was die Besucher sehen und mit dem sie interagieren können. Wenn du eine Webseite öffnest, siehst du das Front End, z. B. die Benutzeroberfläche und das Design.
Es besteht aus allem, was auf dem Bildschirm angezeigt wird: Texte, Bilder, Buttons und andere Elemente.
Backend:
Das Backend ist wie die Küche eines Restaurants.
Es ist der Teil der Webseite, der im Hintergrund arbeitet und alles am Laufen hält. Im Back-End werden die Daten verwaltet, die von der Website benötigt und verwendet werden.
Das können Benutzerinformationen, Inhalte oder Einstellungen sein. Es umfasst die Server, Datenbanken und die Software, die die Webseite steuern.
Baukastensystem
Ein Baukastensystem ist wie Lego für Webseiten.
Es bietet dir vorgefertigte Bausteine und Werkzeuge, mit denen du deine eigene Website ganz einfach zusammenbauen kannst. Diese Bausteine können verschiedene Elemente wie Textfelder, Bilder, Buttons und Formulare sein.
Damit kannst du schnell und kostengünstig eine gut aussehende Website erstellen, ohne viel Zeit oder Geld investieren zu müssen. Allerdings sind Baukästen nicht sehr flexibel und es ist oft nicht möglich, später andere Funktionen hinzuzufügen.
Beispiele für Baukastensysteme sind Wix, Squarespace und Jimdo.
Blog
Ein Blog ist eine Seite auf deiner Website, die regelmäßig aktualisierte Beiträge oder Artikel enthält.
Die Blogposts werden oft in umgekehrter chronologischer Reihenfolge angezeigt.
Blogs können verschiedene Themen abdecken, von persönlichen Erfahrungen über Fachwissen bis hin zu Nachrichten und Meinungen.
Sie dienen dazu, Inhalte zu teilen, Leser zu informieren, zu unterhalten oder zu inspirieren und können eine wichtige Rolle im Marketing und der Kommunikation einer Webseite spielen.
Ein Blog ermöglicht es, sich mit anderen Menschen zu verbinden und ein Publikum aufzubauen, das die Beiträge liest und kommentiert.
Blogartikel
Ein Blogartikel ist ein Beitrag, der auf einem Blog veröffentlicht wird.
Ähnlich wie ein Tagebucheintrag kann ein Blogpost verschiedene Themen behandeln -von persönlichen Erfahrungen bis hin zu Fachwissen ist alles möglich. Er kann auch Bilder, Videos oder Links enthalten, um eine Botschaft zu veranschaulichen oder zu ergänzen.
Beispiele für Blogartikel sind „Die besten Reiseziele im Sommer“ oder „Tipps für gesunde Ernährung“.
Cache
Ein Cache ist wie ein Zwischenspeicher, der häufig verwendete Daten schnell und einfach zugänglich macht.
Stell dir vor, du besuchst regelmäßig denselben Laden, um deine Lieblingsprodukte zu kaufen. Anstatt jedes Mal den langen Weg zum Lager zu gehen, werden die Produkte, die du oft kaufst, in einem speziellen Regal nahe der Kasse für dich aufbewahrt. Das spart Zeit und macht den Einkauf schneller und effizienter.
Ähnlich funktioniert ein Cache für Webseiten. Wenn jemand deine Website besucht, werden einige Daten wie Bilder, Schriftarten oder Teile der Webseite auf deren Computer oder Smartphone gespeichert.
Beim erneuten Besuch der Webseite müssen diese Daten nicht wieder vom Server geladen werden. Sie werden aus dem Cache abgerufen. Das macht den Ladevorgang schneller und die Webseite reagiert flüssiger.
Call to Action (CTA)
Ein Call to Action ist eine Handlungsaufforderung auf einer Internetseite.
Ähnlich wie eine Aufforderung zum Mitmachen bei einem Gewinnspiel oder das Anbieten eines Sonderangebots im Supermarkt ist es eine klare Einladung zum Handeln, die die Besucher dazu ermutigt, aktiv zu werden.
Stell dir vor, du liest einen interessanten Artikel über das Pflanzen von Blumen. Am Ende des Beitrages steht ein Satz wie: „Klicke hier, um unser kostenloses eBook über Gartengestaltung herunterzuladen“. Dieser Satz ist ein Call to Action.
Ein gut platzierter und ansprechend gestalteter Call to Action kann dazu beitragen, dass Besucher zu Kunden oder Abonnenten werden.
Beispiele für CTA sind „Jetzt kaufen“, „Anmelden“ oder „Kostenlosen Download erhalten“.
Content
Content ist wie der Inhalt eines Buches oder einer Zeitschrift, aber für das Internet.
Der Zweck des Contents ist es, die Besucher einer Webseite zu informieren, zu unterhalten oder zu inspirieren.
Content kann verschiedene Formen haben, wie zum Beispiel:
- Artikel,
- Blogbeiträge,
- Produktbeschreibungen,
- Bilder,
- Videos,
- Infografiken und vieles mehr.
Ein guter Content zieht die Aufmerksamkeit der Besucher auf sich und regt sie dazu an, weiterzulesen oder zu handeln.
Content ist das Herzstück einer Webseite, das die Besucher anzieht und zum Verweilen einlädt.
Content Management System (CMS)
Ein Content-Management-System ist wie ein Assistent, der dir dabei hilft, deine Webseite zu erstellen und zu pflegen. Es ist so einfach aufgebaut, dass du dafür kein Webentwickler sein musst.
Du kannst damit
- neue Seiten erstellen,
- Artikel veröffentlichen,
- Bilder hochladen und vieles mehr,
ohne dass du HTML– oder Programmiersprache verstehen musst.
Ein Content Management System macht es auch einfach, das Design und die Struktur deiner Website anzupassen. Du kannst vorgefertigte Vorlagen verwenden oder eigene Designs erstellen.
Beliebte CMS sind WordPress, Joomla und Drupal.
Cookies
Cookies sind wie kleine Notizzettel für deine Webseitenbesuche.
Cookies werden von Webseiten auf deinem Computer oder Smartphone gespeichert und enthalten Informationen über deine Interaktionen mit der Webseite.
Sie dienen dazu, deine Erfahrungen auf der Webseite zu verbessern, indem sie dir personalisierte Inhalte anzeigen oder dich automatisch anmelden, wenn du die Seite erneut besuchst.
Es gibt verschiedene Arten von Cookies:
Sitzungscookies werdennur vorübergehend gespeichert und nach dem Schließen deines Browsers gelöscht.
Dauerhafte Cookies, bleiben über einen längeren Zeitraum gespeichert.
Cookies werden von den meisten Webseiten verwendet, um die Benutzererfahrung zu verbessern und die Webseite effizienter zu machen.
CSS (Cascading Style Sheets)
CSS ist wie der Stylist für deine Webseite.
Es ist eine Codesprache, die verwendet wird, um das Aussehen und das Layout einer Webseite zu definieren.
Stell dir vor, du möchtest dein Zimmer dekorieren. Dafür wählst du Farben, Möbel und Accessoires aus, um es ansprechend zu gestalten. CSS funktioniert ähnlich, aber für Webseiten.
Mit CSS kannst du Farben, Schriften, Abstände, Größen und andere visuelle Eigenschaften auf deiner Website festlegen.
CSS funktioniert zusammen mit HTML. Denn HTML sagt dem Webbrowser, welche Elemente auf der Seite vorhanden sind, während CSS sagt, wie diese Elemente aussehen sollen. Zusammen sorgen sie dafür, dass eine Webseite ansprechend und professionell aussieht.
Domain
Eine Domain ist wie die Adresse deines Hauses im Internet.
Sie ist eine einzigartige Webadresse, die nur eine einzige Website umfasst. Ohne Domain könnte deine Webseite nicht online gehen und von anderen im Internet gefunden werden.
Eine Domain besteht normalerweise aus zwei Teilen:
- dem Namen und
- der Endung.
Zum Beispiel ist in der Webadresse „www.meinewebsite.de„:
„meinewebsite“ der Name und „.de“ die Endung.
Du kannst deinen eigenen Domainnamen wählen, solange er noch nicht von jemand anderem verwendet wird.
Datenbank
Eine Datenbank ist wie eine riesige digitale Bibliothek für deine Webseite.
Sie speichert alle Informationen, die deine Webseite benötigt, wie zum Beispiel Benutzerdaten, Blogposts, Produktinformationen oder Kommentare.
Ein Beispiel für eine Datenbank wäre MySQL, das häufig für Webseiten verwendet wird.
Double-Opt-In
Double-OptIn ist ein Verfahren zur Bestätigung deiner Zustimmung.
Wenn du dich für einen Newsletter oder für bestimmte Nachrichten angemeldet hast, bekommst du zuerst eine Double-Opt-In-Mail.
In dieser musst du noch einmal aktiv bestätigen, dass du diese Newsletter bekommen willst. Dafür klickst du auf den entsprechenden Link in dieser E-Mail. Erst nachdem du auf den Bestätigungslink geklickt hast, wirst du offiziell in die E-Mail-Liste aufgenommen.
Dies dient der Sicherstellung, dass die Anmeldung absichtlich und von einem echten Nutzer durchgeführt wurde. Es schützt dich vor unerwünschten E-Mails und Spam.
DSGVO (Datenschutz-Grundverordnung)
Die DSGVO ist ein Gesetz der Europäischen Union (EU), das Regeln und Vorschriften für den Umgang mit personenbezogenen Daten festlegt.
Es regelt:
- welche Daten gesammelt werden dürfen,
- wie sie gespeichert werden müssen und
- wie sie verwendet werden dürfen.
Unternehmen müssen sicherstellen, dass sie die Datenschutzbestimmungen der DSGVO einhalten, um die Privatsphäre ihrer Kunden zu respektieren und zu schützen.
Die Datenschutz-Grundverordnung betrifft nicht nur Unternehmen in der EU. Auch Unternehmen weltweit, die personenbezogene Daten von EU-Bürgern verarbeiten oder speichern, müssen sich daran halten.
Ohne die DSGVO wären deine persönlichen Informationen möglicherweise gefährdet und könnten für unerwünschte Zwecke missbraucht werden.
FTP-Client
FTP steht für File Transfer Protocol, eine Methode zum Übertragen von Dateien über das Internet.
Der FTP-Client unterstützt dich dabei, Dateien zwischen deinem Computer und dem Server, auf dem deine Webseite gehostet ist, hin und her zu bewegen.
Damit kannst duu Dateien auf deiner Webseite hochladen, bearbeiten und organisieren.
Darüber hinaus ermöglicht FTP auch die sichere Übertragung von sensiblen Daten und bietet eine effiziente Möglichkeit, Dateien zu teilen und zu synchronisieren.
H1, H2, H3 Überschrift
H1, H2 und H3 sind Bezeichnungen für Überschriften in HTML.
H1 ist die wichtigste und H2, H3 usw. die untergeordneten Titel sind.
Sie helfen dir dabei, die Struktur des Artikels zu verstehen und wichtige Informationen schnell zu finden.
- H1: Die H1-Überschrift ist wie die Hauptüberschrift eines Artikels oder einer Webseite. Sie steht ganz oben und gibt dir einen Überblick über das Thema oder den Inhalt des Artikels. Sie ist die größte und wichtigste Überschrift und wird normalerweise nur einmal pro Seite verwendet.
- H2: Die H2-Überschriften sind wie Unterkapitel in einem Buch. Sie werden verwendet, um die Hauptabschnitte eines Artikels zu gliedern und wichtige Themen zu kennzeichnen. Sie sind kleiner als die H1-Überschrift, aber größer als die H3-Überschrift und helfen dabei, den Text in Abschnitte zu unterteilen.
- H3: Die H3-Überschriften sind wie Unterkapitel in den Unterkapiteln eines Buches. Sie werden verwendet, um Unterpunkte oder Details innerhalb eines Abschnitts zu kennzeichnen. Sie sind kleiner als die H2-Überschrift, aber größer als der normale Text und helfen dabei, den Text weiter zu strukturieren.
Indem sie den Text in Abschnitte und Unterabschnitte unterteilen, helfen H1, H2 und H3-Überschriften dabei, den Inhalt einer Webseite übersichtlich und gut strukturiert zu präsentieren.
Ohne diese Überschriften könnte der Text schwer zu lesen sein und wichtige Informationen könnten übersehen werden.
Header, Body, Footer
Header, Body und Footer sind die verschiedenen Teile einer Webseite.
- Header: Der Header ist wie das Titelblatt. Er befindet sich oben auf der Webseite und enthält oft das Logo der Website, die Hauptnavigation und manchmal auch wichtige Kontaktdaten oder Links. Der Header gibt dir einen ersten Eindruck von der Webseite und hilft dir dabei, dich zu orientieren.
- Body: Der Body ist wie der Hauptteil. Er befindet sich unter dem Header und enthält den eigentlichen Inhalt der Webseite, wie Texte, Bilder, Videos und andere Elemente. Der Body ist der größte Teil der Webseite und enthält alle Informationen, die du lesen oder anschauen möchtest.
- Footer: Der Footer ist wie das Inhaltsverzeichnis oder das Impressum. Er befindet sich unten auf der Webseite und enthält oft Links zu weiteren Seiten, rechtliche Hinweise, Copyright-Informationen oder Kontaktmöglichkeiten. Der Footer ist der Abschluss der Webseite und bietet zusätzliche Informationen oder Navigationsmöglichkeiten.
Sie organisieren die verschiedenen Teile der Webseite und helfen dabei, die Webseite benutzerfreundlich und übersichtlich zu gestalten. Ohne diese Teile könnte die Webseite unstrukturiert wirken und es könnte schwierig sein, die gewünschten Informationen zu finden.

KLEINES BUDGET, ABER WEBSITE SOLL HER?
Da ist die Turbo Website perfekt. Ein Onepager der in einer Woche fertig ist und KEIN Vermögen kostet!
Homepage oder Startseite einer Website
Beide Begriffe bedeuten das gleiche. Die Startseite oder Homepage ist die erste Seite einer Website.
Sie bietet oft eine Zusammenfassung oder einen Überblick über die Funktionen und die Inhalte einer Website.
Hosting/ Hoster/ Provider
Hosting ist wie die Miete für das Grundstück, auf dem dein Haus steht. Es ist der Ort, an dem deine Webseite gespeichert und für andere im Internet zugänglich gemacht wird.
Beim Hosting wird deine Webseite auf einem speziellen Computer, der als Server bezeichnet wird, gespeichert. Dieser Server ist rund um die Uhr online und ermöglicht es den Besuchern, deine Webseite im Internet zu sehen.
Das Hosting-Unternehmen bzw. der Web-Hoster stellt die notwendige Technologie und Infrastruktur bereit, um deine Website zuverlässig und sicher zu betreiben.
HTML (Hypertext Markup Language)
HTML ist wie das Skelett einer Webseite und eine Sprache für den Computer.
Es hilft dabei, den Inhalt einer Webseite zu strukturieren und zu organisieren.
Zum Beispiel sagt <p> dem Browser, dass ein neuer Absatz beginnt, während <img> ihm sagt, dass ein Bild eingefügt werden soll. Bei HTML gibt es Tags, um deinen Inhalt zu strukturieren.
Ohne HTML wäre das Internet wie ein riesiger Textblock, den niemand lesen möchte.
JPG / PNG / GIF
JPG, PNG und GIF sind verschiedene Arten von Bildformaten, um Bilder im Internet anzuzeigen.
- JPG (Joint Photographic Experts Group): JPG besonders gut geeignet für Fotos und Bilder mit vielen Farben und Details. JPG-Dateien sind oft kleiner in der Dateigröße, was sie ideal für den schnellen Download im Internet macht. Sie werden häufig für Fotos und Bilder in Webseiten verwendet.
- PNG (Portable Network Graphics): PNG unterstützt Transparenz und hohe Qualität. Das bedeutet, dass es gut geeignet ist für Bilder mit klaren Linien, Texten oder grafischen Elementen. PNG-Dateien sind größer als JPG-Dateien, aber bieten eine bessere Qualität und Flexibilität.
- GIF (Graphics Interchange Format): GIF ist wie ein lebendiger Bilderrahmen für kurze Animationen oder Grafiken. Es unterstützt Animationen und ist besonders beliebt für animierte Bilder, Memes oder kleine Grafiken. GIF-Dateien sind oft klein in der Dateigröße, was sie ideal für den schnellen Austausch und das Teilen im Internet macht.
Landingpage
Die Landingpage ist eine spezielle Seite, die auf einer Website eingesetzt wird, um Besucher von einem bestimmten Thema zu überzeugen.
Eine Landingpage hat normalerweise ein klares Ziel oder eine Handlungsaufforderung.
Zum Beispiel kann es darum gehen:
- ein Produkt zu verkaufen,
- eine Anmeldung zu einem Newsletter zu erhalten,
- an einer Umfrage teilzunehmen oder
- ein Angebot herunterzuladen.
Wie bei einer Einladung zu einer Geburtstagsfeier enthält sie alle Informationen, die der Gast braucht.
Lorem Ipsum – Blindtext
Lorem Ipsum ist ein Platzhaltertext für Webseiten oder Druckmaterialien.
Wenn du ein Design für eine Webseite erstellen möchtest, aber noch keine endgültigen Texte hast, verwendest du diesen Blindtext.
Der Begriff „Lorem Ipsum“ stammt aus dem Lateinischen und bezieht sich auf einen Textabschnitt aus einem Werk des römischen Philosophen Cicero. Der Text besteht aus scheinbar zufällig ausgewählten lateinischen Wörtern und wurde seit Jahrhunderten als Platzhaltertext verwendet.

Dieser Text hat eine natürliche Textlänge und Textfluss, was es erleichtert, das Design zu beurteilen und Platz für den späteren Text zu reservieren.
Moodboard
Ein Moodboard ist wie eine Collage.
Diese Sammlung von Bildern, Farben, Texturen und anderen visuellen Elementen dient dazu, eine bestimmte Stimmung oder Atmosphäre zu vermitteln.
Ein Moodboard kann auf verschiedene Weise erstellt werden:
- mit physischen Bildern und Materialien auf einer Pinnwand oder
- digital mit Bildern und Grafiken auf einem Computer gestalten.
Es kann Bilder aus Zeitschriften, Fotografien, Farbpaletten, Texturen, Typografie und anderen visuellen Elementen enthalten, die das gewünschte Thema oder Konzept veranschaulichen.

Moodboards werden häufig von Designern, Kreativen und Projektteams verwendet, um Ideen zu sammeln, Konzepte zu visualisieren und eine gemeinsame visuelle Sprache zu entwickeln.
Navigation
Die Navigation ist wie eine Landkarte für eine ganze Website.
Sie hilft den Besuchern, durch die Struktur einer Website sich zurechtzufinden – ähnlich wie Straßenschilder, um sich in einer Stadt zu orientieren.
Die Navigation kann aus Menüs, Links oder Buttons bestehen, die dich zu den verschiedenen Seiten und Inhalten der Webseite führen.
Ohne eine gute Navigation wäre es schwer, sich auf einer Website zurechtzufinden.
One-Page-Design/ Onepager
Beim One-Page-Design wird der gesamte Inhalt einer Webseite auf einer einzigen Seite präsentiert. Der Besucher muss nicht zwischen verschiedenen Seiten navigieren.
Es ist besonders geeignet für einfache und übersichtliche Websites, wie z. B. Portfolios oder Landingpages.
Die Seite kann verschiedene Abschnitte enthalten, wie zum Beispiel
- eine Einführung,
- Informationen über ein Produkt oder eine Dienstleistung,
- Referenzen,
- Kontaktinformationen und eine
- Abschlussmeldung oder Handlungsaufforderung.
Page Speed
Die Page Speed wird auch Seitenladegeschwindigkeit genannt.
Sie bezieht sich auf die Zeit, die eine Webseite benötigt, um vollständig geladen und angezeigt zu werden. Eine schnelle Page Speed ist wichtig, damit Besucher nicht lange warten müssen, um auf den Inhalt zu sehen.
Webseitenbetreiber und Entwickler verwenden verschiedene Techniken, um die Page Speed zu optimieren:
- die Verwendung von komprimierten Bildern,
- das Minimieren von Dateigrößen und
- das Optimieren von Code.
Permalink
Ein Permalink ist wie eine feste Adresse für einen bestimmten Inhalt im Internet. Der Link ist verknüpft mit einer ganz bestimmten Seite auf deiner Website – wie eine Seitenzahl eines Buches.
Permalinks werden oft in Blogs, Foren oder Content-Management-Systemen verwendet, um Inhalte zu verlinken und zu teilen.
Ein Permalink besteht normalerweise aus dem
- Domainnamen der Webseite gefolgt von einer
- eindeutigen Kennung für den Beitrag oder die Seite.
Zum Beispiel kann ein Permalink für einen Blogbeitrag wie „www.meinewebsite.de/beitrag123“ aussehen, wobei „beitrag123“ die eindeutige Kennung für diesen Beitrag ist.
Plugin/ Plug-in
Ein Plugin ist wie ein kleines Zusatzprogramm für deine Webseite, wie eine App auf deinem Handy oder auf Tablets.
Plug-Ins werden oft in Content-Management-Systemen wie WordPress verwendet. Damit kann man zusätzliche Funktionen oder Features hinzuzufügen, die nicht standardmäßig in das System integriert sind.
Sie können verschiedene Zwecke haben, wie:
- die Integration von Kontaktformularen,
- die Optimierung für Suchmaschinen,
- die Sicherung von Daten,
- die Einbindung von Social-Media-Buttons oder
- die Erweiterung der Designmöglichkeiten.
Ein Plug-In wird normalerweise als Datei heruntergeladen und in das Content-Management-System hochgeladen. Sobald es installiert ist, kann es konfiguriert und aktiviert werden.
Einige Plugins sind kostenlos erhältlich, während andere kostenpflichtig sind und zusätzliche Funktionen oder Unterstützung bieten können.
Responsive Design – Mobile
Ein Responsive Design für mobile Geräte ist eine spezielle Gestaltungsmethode für Webseiten. Sie stellt sicher, dass sich die Inhalte der Seite automatisch an verschiedene Bildschirmgrößen und Gerätetypen anpassen.
Eine responisve Website reagiert anders und sieht auf allen Geräten gut aus und bietet eine optimale Benutzererfahrung, unabhängig vom verwendeten Gerät.
Ein Responsive Design verwendet spezielle Techniken, wie:
- flexible Layouts,
- Bilder und Schriftgrößen sowie
- Media Queries.
Damit kann es die Darstellung der Webseite auf verschiedenen Geräten steuern. Es ermöglicht auch die Anpassung von Navigationselementen, Menüs und interaktiven Elementen.

Ohne ein Responsive Design könnten Webseiten auf kleinen Bildschirmen unlesbar oder unbenutzbar sein.
Salespage
Eine Salespage ist eine spezielle Webseite, die ein Produkt oder eine Dienstleistung bewirbt. Sie soll potenzielle Kunden davon zu überzeugen, einen Kauf zu tätigen.
Auf einer Salespage findet man eine Vielzahl von Informationen über das vorgestellte Produkt oder die Dienstleistung. Das Ziel ist es, die Besucher von den Vorteilen des Produkts oder der Dienstleistung zu überzeugen.
Sitemap
Eine Sitemap ist eine strukturierte Liste aller Seiten einer Webseite. Sie bietet den Suchmaschinen eine Übersicht über die Inhalte und die Seitenstruktur einer Webseite.
Eine Sitemap enthält normalerweise eine Liste aller Hauptseiten und Unterseiten, sowie Links zu den wichtigsten Inhalten und Bereichen.
Sie erleichtert der Suchmaschine wie Google das Finden (Crawlen) und Speichern (Indexieren) der Webseite. Dadurch kann sie erst in den Suchergebnissen angezeigt werden.
Ohne einer Sitemap könnten aber auch Besucher Schwierigkeiten haben, sich auf der Webseite zurechtzufinden.
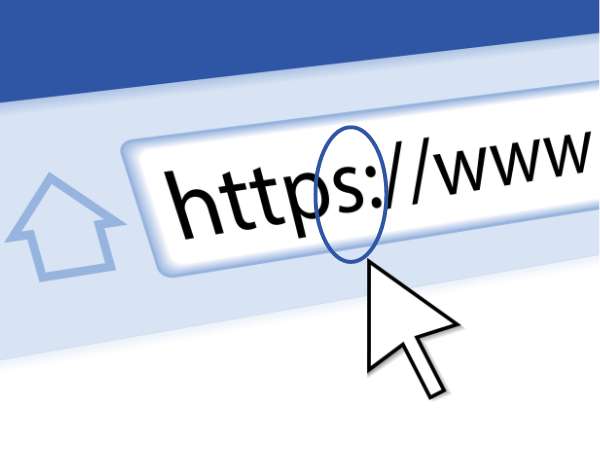
SSL Verschlüsselung
SSL-Verschlüsselung steht für Secure Sockets Layer und ist ein Sicherheitsprotokoll.
Es schützt die übertragenen Daten und ist besonders wichtig für Webseiten, die sensible Informationen wie persönliche Daten, Zahlungsinformationen oder Passwörter übertragen.
Wenn eine Webseite eine SSL Verschlüsselung verwendet, wird dies durch ein kleines Schlosssymbol in der Adressleiste des Browsers angezeigt. Dann beginnt die URL mit „https://“ anstelle von „http://“.

Dies zeigt an, dass die Verbindung sicher ist. Die Daten, die man eingibt oder empfängt, werden verschlüsselt und sind so nicht von Dritten einsehbar.
Suchmaschinenoptimierung (SEO)
Eine gute Suchmaschinenoptimierung sorgt dafür, dass eine Webseite besser gefunden wird und mehr organische Besucher erhält.
SEO (Search engine optimization) ist wie das Anbringen eines Leuchtschilds an einem Geschäft. Wenn dein Geschäft nicht gut zu sehen ist, wird es auch schwer gefunden.
Dazu gehören:
- die Optimierung von Inhalten,
- die Verbesserung der Seitenstruktur,
- die Auswahl der richtigen Keywords,
- das Erstellen hochwertiger Backlinks und
- die Verbesserung der Ladezeiten.
Das Ziel von SEO ist es, deine Webseite für bestimmte Suchbegriffe oder Keywords so zu optimieren, dass sie bei relevanten Suchanfragen möglichst weit oben in den Suchergebnissen erscheint.
Dadurch erhöht sich die Wahrscheinlichkeit, dass Nutzer deine Webseite finden, wenn sie nach bestimmten Informationen, Produkten oder Dienstleistungen suchen.
Indem sie die Sichtbarkeit und Auffindbarkeit deiner Webseite im Internet verbessert, hilft SEO dabei, mehr Traffic und potenzielle Kunden auf deine Webseite zu lenken.
Ohne SEO könnte deine Webseite möglicherweise in den Weiten des Internets verloren gehen und von potenziellen Kunden übersehen werden, ähnlich wie ein Geschäft ohne Leuchtschild in einer dunklen Straße, das von Passanten leicht übersehen wird.
Template
Ein Template ist eine Art Vorlage oder Muster, um das Design und die Struktur einer Webseite festzulegen.
Es enthält oft vorgefertigte Layouts, Farbschemata und Formatierungen. Templates sind besonders nützlich für Benutzer, die keine Design- oder Programmierkenntnisse haben und eine professionell aussehende Webseite erstellen möchten.
Theme
Ein Theme ist wie ein Kleid für deine Webseite.
Es bestimmt das Layout, die Farben, die Schriftarten und andere visuelle Elemente. Dadurch wird das Aussehen und die Funktionalität deiner Webseite beeinflussen.
Ein Theme kann speziell für bestimmte Arten von Webseiten entwickelt werden, wie z.B. Blogs, Online-Shops oder Unternehmensseiten. Außerdem kann je nach Bedarf angepasst und erweitert werden.
Bevor du das Theme bestimmst, wählst du allerdings den Hoster, gefolgt von der Installation eines Content Management Systems (CMS). Danach wählst du ein passendes Theme aus, um das Design deiner Webseite festzulegen. Bei Bedarf fügst du am Ende Plugins hinzu, um die Funktionalität zu erweitern.
URL (Uniform Resource Locator)
Eine URL (Uniform Resource Locator) ist die Adresse einer Webseite im Internet.
Sie besteht aus verschiedenen Teilen, wie:
- dem Protokoll (z.B. „https://“),
- dem Domainnamen (z.B. „domain“)
- der Endung (z.B. .de) und
- ev. dem Pfad zur spezifischen Seite (z.B. „/seite1“).
Die URL ist wichtig, um eine Webseite im Internet zu finden und darauf zuzugreifen. Sie dient als eindeutige Kennung für jede Webseite und ermöglicht es Benutzern, Webseiten zu verlinken, zu teilen und zu bookmarken.
Usability
Usability bezieht sich auf die Benutzerfreundlichkeit einer Webseite – wie einfach und effektiv sie für Benutzer ist.
Eine gute Usability ist entscheidend für den Erfolg einer Webseite und umfasst Aspekte wie:
- eine klare und intuitive Navigation,
- verständliche Inhalte,
- schnelle Ladezeiten und
- ein ansprechendes Design.
Webdesigner
Ein Webdesigner entwirft das Aussehen und das Layout einer Webseite. Er sorgt dafür, dass die Webseite sowohl schön als auch benutzerfreundlich ist.
Ein Webdesigner verwendet Werkzeuge wie Grafikprogramme und Codesprachen wie HTML und CSS, um das Design einer Webseite zu erstellen. Er arbeitet eng mit Kunden zusammen, um ihre Bedürfnisse und Vorstellungen zu verstehen und diese in ein ansprechendes Webdesign umzusetzen.
Website – Webseite – Homepage
Eine Webseite ist der gesamte Auftritt im Internet. Eine einzelne Seite der Website wird als Webseite bezeichnet. Die Homepage ist die Startseite der Website.
Eine Website besteht aus mehreren Seiten, die miteinander verbunden sind und verschiedene Inhalte präsentieren.
Elemente der Website können sein:
- die Homepage,
- Über-uns-Seite,
- Kontaktseite,
- Produkte oder Dienstleistungen,
- Blogbeiträge,
- Galerien,
- FAQs und vieles mehr.
Jede Seite hat ihren eigenen Zweck und präsentiert Informationen oder Inhalte zu einem bestimmten Thema.
Webspace
Webspace ist der Speicherplatz auf einem Webserver, der für eine Webseite zur Verfügung steht.
Er wird verwendet, um die Dateien und Inhalte einer Webseite zu speichern, wie z.B. HTML-Dateien, Bilder, Videos und andere Medien.
Webspace wird oft von Webhosting-Anbietern bereitgestellt und kann je nach Bedarf erweitert oder angepasst werden.
Widget
Ein Widget ist eine kleine Anwendung oder ein Modul, das du auf deiner Webseite platzieren kannst, um zusätzliche Funktionalitäten einzubinden.
Widgets können verschiedene Formen und Größen haben und können für eine Vielzahl von Zwecken verwendet werden.
Zum Beispiel könnten sie dazu dienen:
- aktuelle Nachrichten anzuzeigen,
- eine Suchleiste bereitzustellen,
- die Navigation zu erleichtern,
- Social-Media-Feeds einzubinden oder
- Kontaktformulare einzufügen.
Ein gängiges Beispiel für ein Widget ist das Wetter-Widget, das dir die aktuelle Wettervorhersage für deine Region direkt auf deiner Webseite anzeigt. Widgets sind flexibel und anpassbar, so dass du sie nach Bedarf hinzufügen, entfernen oder anpassen kannst.
WordPress
WordPress ist die einfachste und beliebteste Methode, um eine eigene Website oder einen eigenen Blog zu erstellen.
Es ist ein Content-Management-Systeme (CMS) und bietet eine Vielzahl von Themes, Plugins und Erweiterungen. Dies ermöglicht es, Webseiten individuell anzupassen und zu erweitern.
WordPress ist bekannt für seine Benutzerfreundlichkeit und Flexibilität und wird von Millionen von Webseiten weltweit genutzt.
Darüber hinaus kann man mit Hilfe von Plugins zusätzliche Funktionen und Features hinzufügen, wie zum Beispiel Kontaktformulare, Galerien, Online-Shops oder SEO-Tools.
WordPress ist besonders beliebt, weil es eine große Community von Entwicklern und Benutzern gibt, die ständig neue Themes, Plugins und Ressourcen entwickeln und teilen. Darüber hinaus bietet WordPress regelmäßige Updates und Sicherheitspatches, um Websites sicher und auf dem neuesten Stand zu halten.
Zielgruppe
Die Zielgruppe einer Webseite sind die Personen oder Gruppen, die als potenzielle Besucher oder Kunden angesprochen werden sollen.
Es ist wichtig, die Zielgruppe einer Webseite genau zu definieren, um den Inhalt, das Design und die Marketingstrategien entsprechend anzupassen.
Die Zielgruppe kann verschiedene Merkmale haben, wie zum Beispiel
- das Alter,
- das Geschlecht,
- den Standort,
- die Interessen,
- die Einkommensklasse oder
- das Bildungsniveau.
404-Fehlerseite
Eine 404-Fehlerseite wird angezeigt, wenn eine Webseite nicht gefunden werden kann. Das kann passieren, wenn ein Link fehlerhaft ist oder eine Seite gelöscht wurde.
Diese Seite teilt dem User mit, dass die gesuchte Seite nicht gefunden werden konnte und gibt möglicherweise einige Tipps oder Links, um die gewünschten Informationen trotzdem zu finden.
Unterteilung der Fachbegriffe für Webdesign und Website
Fachwörter für den Aufbau einer Website
- Above the Fold
- Back End / Front End
- Baukastensystem
- Content
- Content Management System (CMS)
- Domain
- Double-Opt-In
- H1, H2, H3
- Header, Body, Footer
- Homepage und Website
- Hosting
- Permalink
- Startseite
- 404-Fehlerseite
- Sitemap
- Template
- URL
- Webspace
Begriffe zum Webdesign
Marketing und Benutzerinteraktion
Begriffe zur Sicherheit
Webentwicklung und weitere Begriffe
Die Welt der Web-Sprache
Ich hoffe, dieser Ausflug in die Welt der Web-Sprache hat dir geholfen oder zumindest einen kleinen Einblick in den Online-Fachjargon gegeben. Natürlich könnte die Liste der Begriffe endlos fortgesetzt werden.
Welches Wort hast du schon gekannt und welches war neu für dich? Schreibe es mir gern ein die Kommentare. Auch, wenn dir eines in meiner Auflistung fehlt.
Liebe Grüße
Barbara

Bist du bereit für….

TURBO WEBSITE
Spart Zeit und Geld: Dein WordPress Onepager ist in einer Woche fertig und ist auch für den kleinen Geldbeutel erschwinglich!

HERZ-WEBSITE
Eine professionelle WordPress Website ganz auf deine Bedürfnisse und Wünsche abgestimmt. Such dir dein passendes Paket!

SICHERHEITSCHECK
Bringt deine Website wieder auf Vordermann mit meinen Sicherheits- und Technik-Check! So ist deine Homepage wieder geschützt.





